앵귤러에서 페이지 처리하기

전역 모듈에 constant로 pageNumCountPerPage를 10으로 주어 놓은 상태에서, 다음과 같은 형태로 페이지 처리를 작업했습니다.
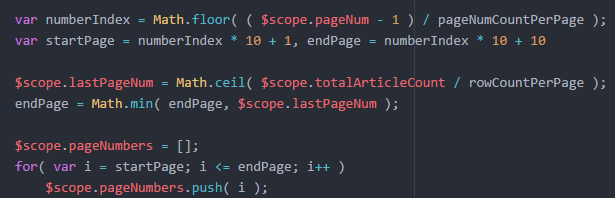
1. 현재 scope에 저장되어있는 페이지 번호가 무엇인지 확인한 뒤, 뿌려줄 range를 정하게 됩니다.
2. 이를 통하여 마지막 페이지 번호도 구해주고,
3. 최종적으로 화면에 그려져야할 (ng-repeat=page in pageNumbers 형태로) view 쪽에서는 필요한 만큼 반복된 페이지 이동용 링크를 생성해줄 수 있게 됩니다.
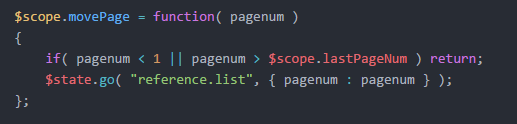
view쪽에서는 ng-click으로 movePage 함수를 호출하면서 이동할 페이지번호를 넣어주도록 했습니다.
코드는 다음과 같습니다.

위와 같은 형태로, 앵귤러 scope내에 이벤트 처리를 요청하면서
유효한 페이지로의 이동인 경우에만 리스트 페이지로 이동할 수 있도록 했습니다.


최근 댓글