웹 개발의 과정 – 기획부터 서버 배포까지, 어떻게 해야할까?
이 글은 웹 개발의 과정에 대해 1도 모르시는 분들에게, 전반적인 웹 개발 프로세스를 맛본 개인의 경험을 나누어 줌으로써 초급자분들에게 코딱지만큼의 도움이라도 되었으면 하는 마음으로 작성되었습니다. 기획이나 개발에 대한 경험이 많다거나, 엄청 큰 규모의 도메인을 묶어 작업해야하는 대규모 프로젝트에 대한 경험이 없는 입장에서의 경험 나눔이면서 전문가의 입장에서 서술하기 보다는 제가 거쳐왔던 과정을 정리해볼 겸 작성하는 것이므로 부족한 부분이 많겠지만 그래도 경험이 많이 부족하신 분들에게는 도움이 되었으면 하는 마음입니다.
1. 기획
가장 먼저 기획 단계를 거칩니다. 일반적으로 계약을 통한 개발을 진행하게 된다면 클라이언트(도메인 전문가, 갑!)와의 미팅 후 요구사항을 정리하여 어떤 기능들이 존재해야하며 어떻게 사용자에게 보여져야하는지 정의하는 시기를 거치게 됩니다. 이때 화면, 기능, 프로세스 및 데이터베이스 등을 설계하게 됩니다. 표준 설계 흐름에 따른 설계를 하고, 그만큼의 산출물을 뽑아내면 좋겠지만 경험이 얼마 없는 사람이 이런 설계를 할수는 없을 것입니다! -_-
제가 경험했던 분야(웹 에이전시)에서의 기획단계는 대략적으로 다음의 과정을 거쳤습니다.
사이트맵 작성 -> 화면설계 -> 화면별 프로세스 설계 -> 데이터베이스 설계
대략적으로 과정별 내용을 확인해보겠습니다.
1) 사이트맵 작성
우선 메뉴가 어떻게 구성되어야하는지 클라이언트를 통해 그 가지들을 확정시킵니다. 혹은 스스로 만들고 싶은 서비스라면 그에 대해 같은 과정을 거쳐야하겠죠. 전 구간에 대한 메뉴를 사전에 정의하지 않고는 이후의 어떤 일도 체계적으로 작업하기는 어려울 것입니다.

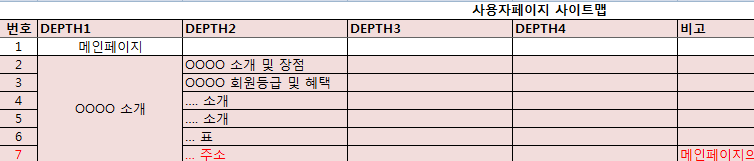
[사용자 페이지 사이트맵]
이후 모든 화면을 스케치할 수 있도록 전체 메뉴(하위메뉴 포함)별 페이지명을 빠짐없이 기재해줍니다. 쓰기가 일어나야 하는 페이지라면 수정, 삭제, 목록, 상세보기 페이지도 모두 표시해주는 것이 좋았습니다. 그리고 그 페이지가 어떤 일을해야하는 페이지인지 대략적으로 기재해 주면 화면을 그릴때 조금 더 편해질 수 있었습니다.

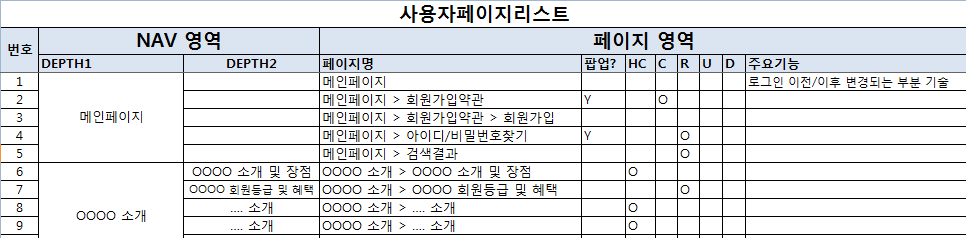
[사용자 페이지리스트]
위와 같은 형태로 개인적으로 만들어서 작성했는데.. 저땐 개발에 대한 지식이 많지 않아서.. -_-;; 아무튼 지금 해도 크게 달라질 것은 없겠지만, 엑셀같은 스프레드시트를 이용하여 전체에 대해 기술해주는 형태로 작업을 진행했었습니다. 이것을 토대로 화면을 설계하게됩니다.
또한 이 과정에서 특히 중요한 부분으로, 시스템에서 등장하는 사용자(액터)들이 얼마나 존재하는지, 사용자 구분별 페이지 및 기능, 권한 등에 대해 모두 파악하여 정확한 시스템 구현이 이루어질 수 있도록 해야합니다.
2) 화면설계

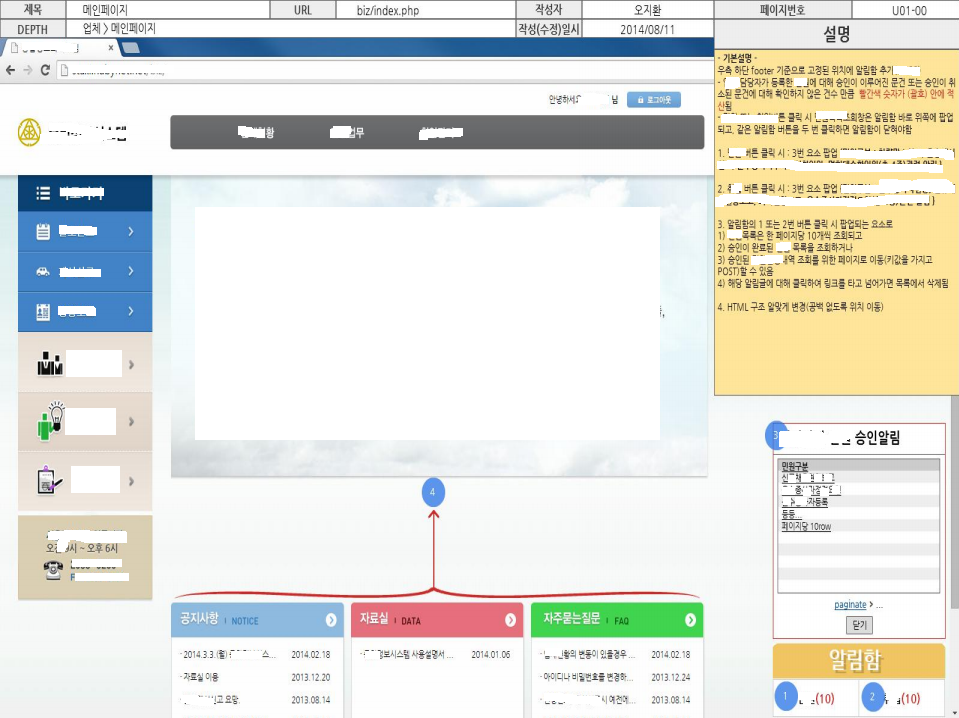
[인덱스 페이지 설계내용]
대략적으로 이런 느낌으로 화면을 설계합니다. 이 프로젝트는 고도화 프로젝트였기때문에 기존에 작업된 웹페이지들이 있어 해당 요소들을 잘라붙여 발사믹 목업같은 프로그램에서 편집해서 작업을 했었습니다. 작성된 사이트맵과 페이지리스트에 따라 모든 화면을 그려줍니다. 디자인은 본인이 할 것이 아니니까-_- 대략적으로 전체 구조와 이것이 어떤 HTML 요소인지 정도만 알수있게 표시해주면 충분할 것입니다. 저는 디자인을 잘 못해서(odigaji.kr 이정도가 제 미적 구현 가능한 최대한도입니다-_-) 그냥 깔끔하게 구역 잡아주고, 요소들을 배치해줘서 나머지는 디자이너가 이쁘게 작업할 수 있도록 해주는 정도로만 작업하면 충분하다고 생각합니다. 레퍼런스가 있다면 전달해주고. 컨셉 알려주고. 그정도 수준에서 작업하면 좋은 듯 싶어요.
3) 화면별 프로세스 설계
위 그림처럼, 남는 공간에 대략적으로 프로세스에 대해 기재해줍니다. 무엇을 누르면 어떤 작업이 실행되어야하는지 간략하게 기재해줍니다. 지금 드는 생각은 이러한 단계에서 메소드 명까지 같이 작성해준다면, 개발할때 이름 짓느라 고생하는 시간을 줄일 수 있기도 해서 좋을거라 생각합니다. 당시에는 개발에 대한 지식이 거의 없다보니 그렇게 할 여력이 없었는데 이번 글을 생각하면서 그렇게 해야 더 낫겠다 싶은 생각이 들었습니다. 그렇게 해서 별도의 스프레드시트 위 팀별로 정해진 네이밍룰에 따른 메소드이름과 메소드의 시그니쳐까지도 설계해준다면 더 좋겠지요! (실제로는 그렇게 못해봤는데 입기획 쩌는.. ㄷㄷ)
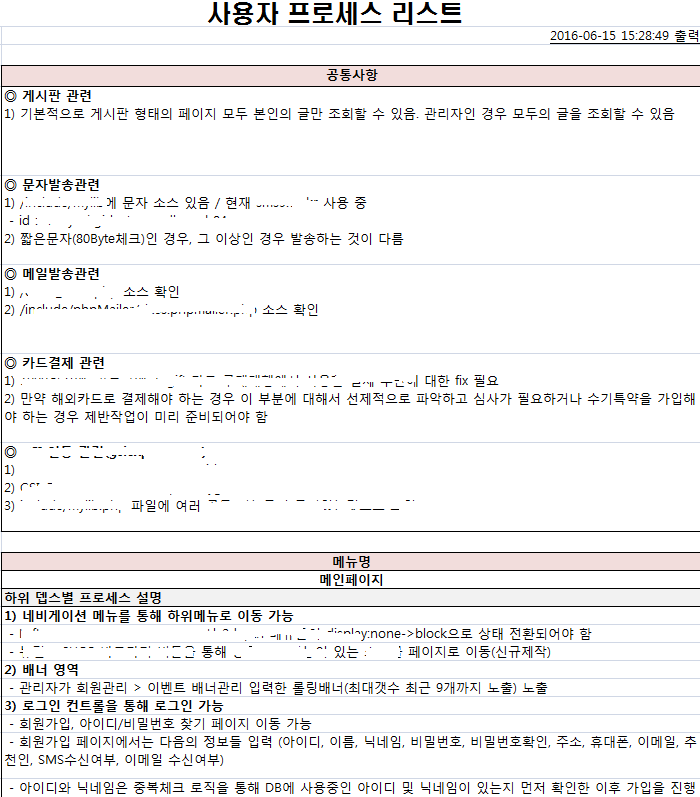
그리고 아래처럼 상세하게 페이지리스트별 프로세스에 대해 기술해줍니다. 상세할수록 좋겠지만 너무 디테일할 필요는 없을 것 같아요.

[사용자 프로세스 리스트]
여기까지 작업이 완료되었다면, 현재까지의 과정에 대해 fix를 받아야합니다. 우리의 귀책사유가 아닌 클라이언트의 변심으로 인해 변경된다면 프로젝트는 끝나지않고 영원히 8:45 할수있으니.. 여기까지 작업을 진행하게다, 확정을 시키는 행위가 필요했습니다. 이 자료들을 토대로 데이터베이스를 설계하고, 백앤드에서 사용할 공통 자료구조들이나, 인터페이스 등을 설계할 수 있을테니까요. 아무튼! 문서를 통해 초기 설계 이후 개발 범위를 확정하는 것이 정말x100 매우x100 중요했습니다.
근데 제가 기획했을때는 PHP를 이용해서 년도만 출력해도 “우와”하고 감탄하며 개발자를 마법사처럼 바라봤던 시기여서… 이런것이 필요하다는 것 자체를 느끼지 못했었네요 -_-
4) 데이터베이스 설계
위 과정을 통해 설계된 화면을 보면 데이터베이스를 설계할 수 있게 됩니다. 메뉴별로 구분된 것을 보고, 공통으로 사용해야하는 엔터티나 메뉴별로 사용되어야 할 엔터티를 구분할 수 있게됩니다. 전문적으로 배우지 않고 사실 “데이터베이스 설계 및 구현”이라는 방송통신대학교의 과목을 수강했었기때문에 그나마 대략적으로 할 수 있었던거고, 그정도 지식으로밖에 설명을 못하겠지만.. 체계적인 설계방법에 대한 좋은 책이나 글들은 인터넷을 통해 찾아보실 수 있을거예요.
아무튼 메뉴별로 사용되어야 하는 데이터와, 로깅을 하거나 백업해야하는 데이터들을 저장시킬 테이블을 설계해줍니다. 설계는 UML 다이어그램을 이용하여 하면 됩니다. erwin이나 exerd같은 설계 툴을 사용하는게 좋은데, 가능하면 트라이얼 버전같은걸 한번 사용해보시는것도 괜찮습니다. 저는 둘 다 써봤는데 erwin은 실제 돈주고 쓰기엔 너무 비싸서 못쓰겠고.. exerd는 현재(2016.06.15 확인) 개인 비영리 사용 목적으로는 무료로 사용할 수 있다고 하니, 이걸로 설계해보시는걸 추천!
저런 툴을 통해 DB를 설계하면 DDL을 자동으로 생성시켜줘서 데이터베이스 종류에 따른 문법으로 자동으로 데이터베이스 및 테이블을 생성할 수 있게 됩니다. 사용법도 크게 어렵지 않고 많이 직관적이니.. 써서 작업해보세요!
그리고 설계전에 스프레드시트에 사용해야할 필드나 필드별 상세설명은 따로 정리해두는게 좋았습니다. 이는 이후 작업이 진행될 때 변수이름이나, 퍼블리싱할때 input의 name이나 id에 필드명을 바로 입력할 수 있도록 하기 위함입니다. 사실 이 작업은 위 화면설계때 미리 작성하는게 좋겠죠!
2. 디자인 & 퍼블리싱
화면이 설계되고 페이지 범위가 확정이 되면 front-end라고 하는 사용자가 보는 페이지를 전부 제작합니다. 우선 디자이너가 시안을 작성합니다. 메인페이지와 서브페이지 1종 혹은 그 이상을 디자인하여 갑님의 컨펌을 받습니다. 컨펌을 받으면, 이제 나머지 모든 페이지를 컨펌받은 컨셉에 맞추어 디자인합니다.
그리고 그 디자인을 HTML페이지로 코딩해줍니다. 열심히 코딩합니다! HTML 언어를 이용하여 마크업 하는 과정을 퍼블리싱이라고 하더군요. 아무튼 이 과정에서 HTML과 CSS, Javascript를 사용하여 열심히 코딩해줍니다. 효과가 필요한 부분은 자바스크립트를 이용하여, 플러그인이 있으면 플러그인을 사용하고 없으면 날코딩해서 만듭니다! 여기서도 중요한것은 html에서 조작되어야하는 요소들에 대해 화면설계에서 지정한 변수명을 사용할 수 있도록 합니다. 설계때 그런게 안되면 시간 손실이 많아지는 것 같아요. 제가 설계했을땐 그걸 못했었습니다…-_- 개발을 하다 보니 그래야한다는 생각이 들더군요. 그래야 프론트앤드와 백앤드간 데이터를 주고받을 때 이미 정해진 변수명을 이용하여, form으로 바로 통채로 넘겨 VO나 DTO에 담아 처리할 수 있게 될테니.. 아무튼 그렇네요.
3. 기능 구현
– 준비
모델을 설계합니다. 설계된 데이터베이스에 맞게, 해당 필드별 정보를 주고받을 수 있도록 합니다. 간단한 것은 맵을 사용해서 대신하기도 하는데, 그래도 개인적으로는 데이터타입과 변수명을 미리 정해주는 것이 협업 시에 명확하게 도움이 될 수 있을 것 같다는 생각을 하게 됩니다. 사실 기획자로 일했던 곳에서의 기획은 MVC패턴을 적용했던 프로젝트가 아예 없었고, 단지 PHP를 이용한 모델1방식의 페이지 기준으로 로직을 다 때려박는-_-형태였기때문에.. 아무튼 공통으로 사용할 모델은 따로 include할 수 있도록 다른 페이지에 DB에서 얻어온 결과를 받아 사용할 수 있도록 하면 되겠네요.
– 기능구현 시작
우선 배포서버와의 환경을 맞춥니다. 웹서버, WAS, 데이터베이스, 모듈 등 사용하는 모든 환경을 맞춘 상태에서의 개발이 당연히 필요하겠죠? 배포할 서버엔 PHP 5.1이 깔려있는데 작업은 PHP 7로 진행한다면, 그리고 deprecated된 함수를 사용해서 기능을 구현한다면.. 혹은 서버엔 스프링 3.2가 깔려있는데 작업을 스프링 4.1로 진행한다거나.. 그럼 당연히 안될테니까요! 일단 이 환경을 맞춰주게 됩니다. 일반적으로 같은 환경에서 계속 작업을 하게 되겠지요.
그리고는 여태까지 죽어있던 퍼블리싱된 페이지에 생명을 불어넣는 작업을 하게 됩니다. 개인적으로 모든 과정 중에 이 과정이 현재는 가장 재밌습니다 -_- 삽질의 시간이 가장 길긴 하지만, 그만큼 성취감이 큰 부분이라 그럴까요? 그리고 이 과정에서 배우는게 제일 많기도 했습니다.
여태 개인적으로 진행했던 프로젝트는 코딩 컨벤션같은건 필요도 없을뿐더러, 어떤 페이지쪽은 Rest api를 미리 구현해서 자바스크립트로 ajax요청한 결과를 JSON으로 받아다가 해체하여 DOM에 차곡차곡 꽂아주는 형태로 작업하기도 했고, 어떤곳은 GET방식으로 요청 파라미터값을 받아다가 페이징처리를 하기도 하고, 어떤 곳은 ajax로 load more를 구현하기도 하고.. 실무 프로젝트는 절대 그러면 안되지만, 개인 프로젝트였으니 -_- 아무튼 이런식으로 설계된 화면에 맞도록 페이지마다 생명을 하나하나 불어넣어주게 됩니다. 트랜잭션이 필요한 귀찮은 기능들은 그냥 사용되는 테이블들에 LOCK이 걸린 상태로 모든 작업을 진행했을 때 문제가 없었다면 마지막에 걸렸던 LOCK을 해제하고 커밋하여 수행했던 작업들이 반영되도록 하면 되겠죠!
4. 서버 배포
저는 CentOS를 좋아합니다-_- 실무에서 써본경험이 CentOS가 가장 많은게 이유겠지만.. 한국에서 특히 많이 사용하다보니 찾아볼 자료도 많고 배우기도 쉽고 하니. 우선 리눅스를 배웁니다! 그리고 CLI(명령줄 인터페이스)환경에 익숙해져야합니다. 그리고 아파치, mysql, 톰캣 등등 필요한 프로그램들을 모두 설치하고 연동시킵니다. 특정 도메인별 요청을 처리할 수 있게 가상호스트 처리도 시켜줍니다. 톰캣같은 WAS나 컨테이너를 웹서버와 연동해야한다면… 프록시를 이용해 WAS에서 사용하는 프로토콜과 포트로 서로 묶어주던지 필요한대로 설정을 어떻게든 끝낸 뒤 알맞게 배포합니다.
실제 회사에서는 기능 구현을 완료하고 내부적으로 테스트를 마친 뒤 인수테스트를 진행했었습니다. 클라이언트의 인수테스트가 마무리가 되면 OK 하고 잔금을 지불받고 실제 서비스를 진행하게 됩니다. 그전까지는 회사 내부의 도메인으로 임시접속할 수 있도록 환경을 설정해주고, 실제 서비스단계에서는 그들이 보유한 도메인으로 연동시켜주는 작업을 했었지요.
5. 마무리
음.. 아직 이쪽 경력이 일천하다보니 각 단계별로 깊은 이해는 하지 못해 그냥 흉내만 내는 정도로 작업을 진행하고있긴하지만, 그래도 대략적인 아웃라인에 대해 파악하고 있다보니 기획을 하든 설계를 하든 개발을 하든 과정별로 뭘 해야할지 허둥대지는 않게 될 수 있는 것 같았습니다. 아직 개발자로서 커다란 프로젝트를 경험해본 적이 없고, 학원에서조차 협업을 통한 개발을 해본적이 없었으니 이 부분을 이제 회사에서 많이 배워야할 것 같다는 생각이 듭니다.
그리고 위의 설계 과정을 통해 기획자가 전체 프로세스나 변수에 대한 이름 짓기, 데이터베이스 설계, 프로세스 설계내용에 따른 인터페이스 구현 등을 해낼 수 있다면 초급개발자로 이루어진 스쿼드로도 어느정도의 프로젝트도 잘 마무리지을 수 있지 않은가? 하는 생각도 해보게됩니다. 사실 기획도 회사에 있었지만 독학한거다보니.. 체계도 없고, 원래 존재했던 문서들에 따라 그냥 흉내내는 식으로 배워왔던 분야다보니 많이 날림형태이긴하지만 -_- 그래도 그런 경험들이 있어 지금의 제가 이렇게 개발하고 이런 허접하지만 경험을 나눌 수 있는 글도 작성할 수 있었기에 감사하게 생각하고 있습니다.
앞으로 열심히 회사에서 협업 시스템을 배워 더 효율적으로, 여럿이 나누어 개발하려면 어떻게 해야하는지 그러한 경험을 통해 지식을 체득하게 되면 그 다음의 경험에 대해서도 이렇게 썰을 풀 수 있도록 해보겠습니다!



최근 댓글